當然所有的 App 不會像是 TodoList 這麼簡單,假設有天 App 變成怪獸,有好多個網址(react-router),卻還是同一個 React App (SPA),或者像是 Facebook 一樣,動不動就有新通知要做顯示要跳出
React 寫網頁可以很簡單的規劃不同的元件來做,但像是 TodoList 我整份 State 都放在 TodoList 裡面了,因為 React Component 做的其實只有 View 這塊,像之前做的 controller data model 什麼的就比較難區分,當頁面變成怪獸之後,要將資料傳來傳去,就非常頭痛了
Facebook 提出了解決方案,稱之為 Flux
點進去馬上看到 Facebook 女神 Jing Chen ,她說:
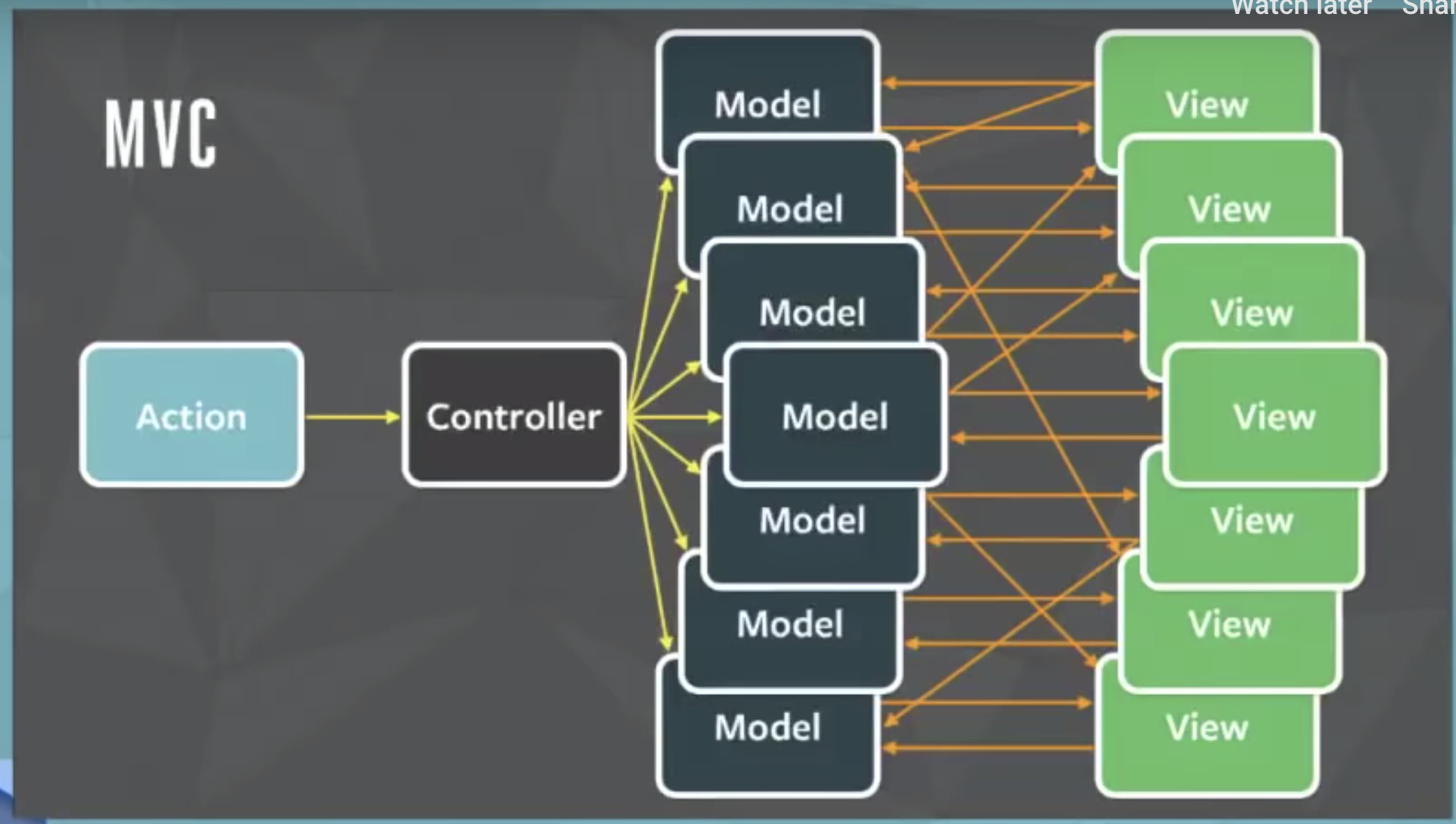
MVC 有一個問題 當 View 和 Model 很多的時候而且互相有連結,開發會越來越困難,當資料跟頁面有 Loop 的時候會非常難察覺到,然後你就一直在除蟲
在 react 中我的理解是這樣:
可以想像 React Component 為 View 裡面 state 放的資料為 Model,當這種東西很多的時候,而且不同的 元件 又要相依不同的 State(Model) 時, state 會變得非常難管理,原因就像圖像這樣


Flux 是一個單向(unidirectional)資料流的設計,Dispatcher Store 和 View 都是獨立的運作的 node 而 action 是簡易的物件
Dispatcher 資料會被Action 形式貝帶進 Dispatcher
Action 被創建是使用者在 View 上做了操作Dispatcher 會把 Action 丟給所有在 store 上註冊的 callbackAction 有關係的 callback 就會做 store 的更新store 變更的時候 View 就會收到資料,可以用 Controller 將 View 給更新如下圖

本來想看 Redux 結果花了點時間讀 Flux 還滿多收穫的
Redux 是基於 Flux 的理念而改的,重點也是單向資料流
官網特別講了幾個重點
It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger.
讓 App 表現如預期,且可以跑在不同的環境中,像是 網頁, Server (Server Side Render? 如果有使用這個在伺服器端,我滿想參拜的 XD),然後它很好測試,最重要的是他有各種工具可以幫助開發者做開發唷!
它跟 Flux 有點像但又不完全一樣
可翻閱這本書
跟 Flux 不一樣的是,Redux 沒有 Dispatcher 的概念。
另一個跟 Flux 重要的不同是 Redux 假設你永遠不會變動你的舊資料。你可以使用一般物件或陣列來當作 state 都沒關係,但是強烈不鼓勵在 reducer 裡面變動它們。你應該總是回傳一個新的物件,而這很容易藉由object spread 運算子 達成,或是用一個像是 Immutable 的 library。
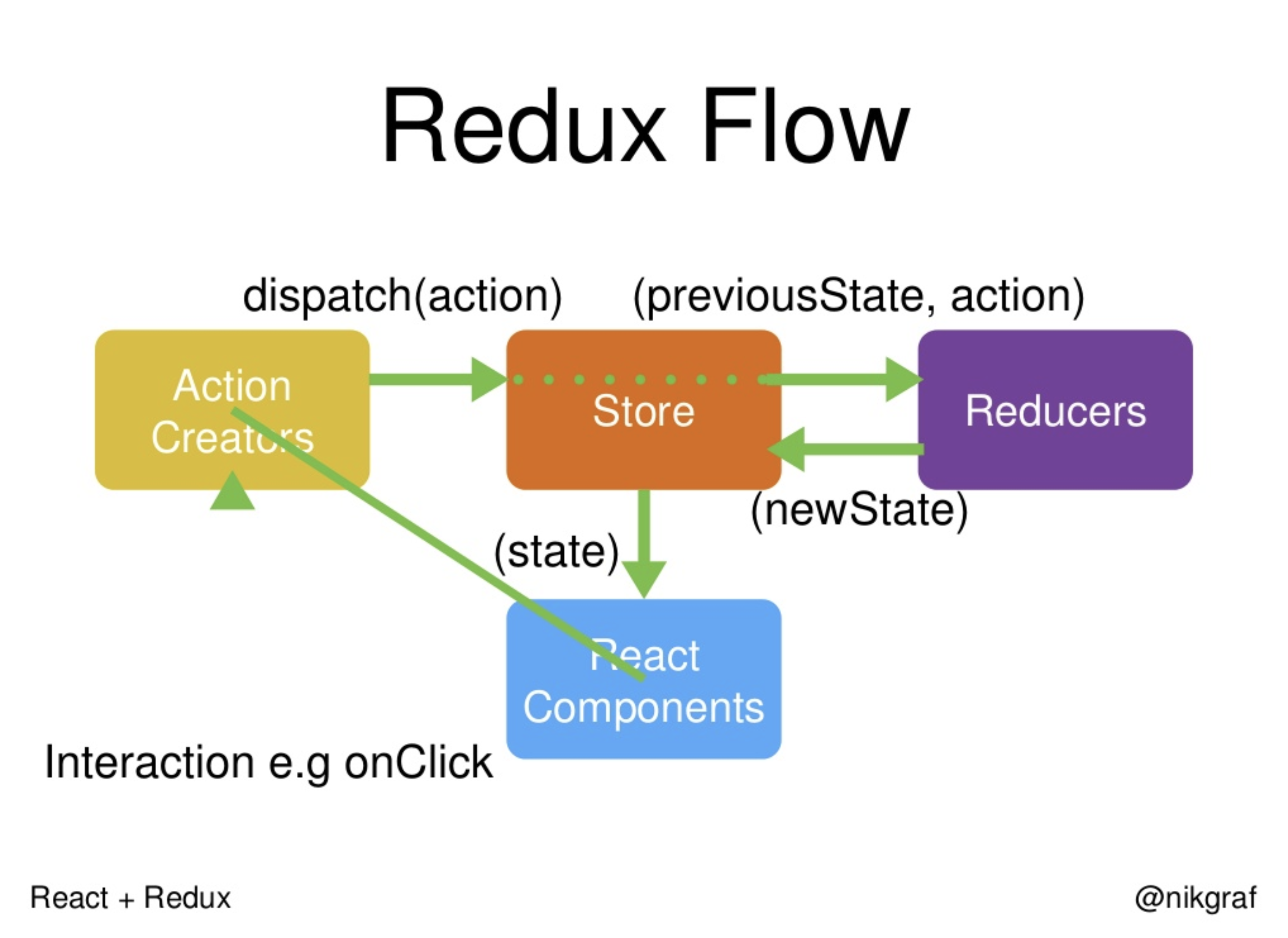
Redux 的流程如這張圖

Action 產生的時候,會被 store.dispatch 發出去Action 可能會被傳到被註冊在 Store 中的 middleware
Action 會被送到各個已註冊的 reducer
type , 然後更新需要的處理的 state
state 變更 View 也會跟著變動流程跟 Flux 有點像,但有幾點不一樣,如上面提到的
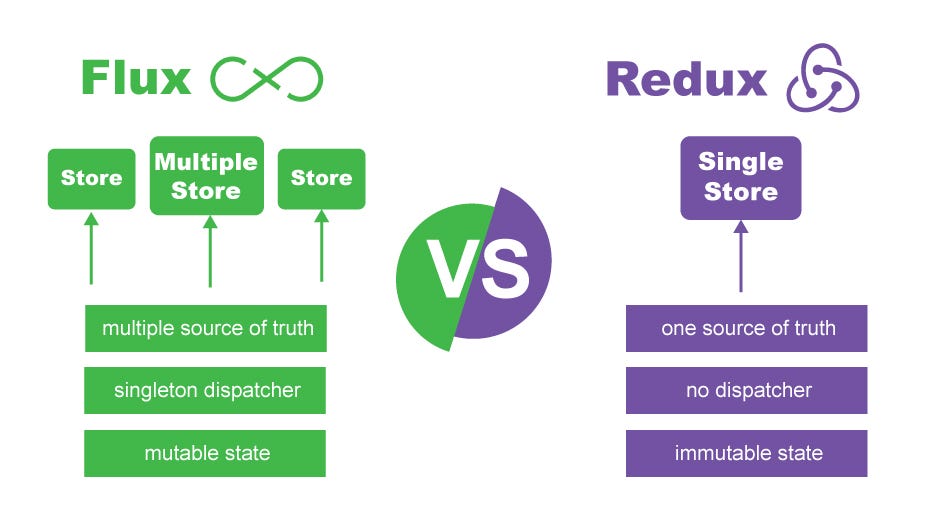
然後我在這一篇文章看到這個圖,很簡單的介紹兩個狀態管理差在哪裡

本來想用 Redux 寫 TodoList,然而查一查資料發現好多內容,而且 Flux 之前沒有碰過,就來筆記一下
延伸閱讀
Redux 三大原則
- 唯一真相來源
- State 是唯讀的
- 變更被寫成 pure function
